SSGformが便利すぎたので紹介します。
はじめに
Webサイト制作で設置することの多いお問い合わせフォーム。PHPの設定だったり意外と面倒なフォームの設置作業。
そんな時出会ったのが「SSGform」というフォームサービスです。とっても便利でだったのでご紹介と使い方のご紹介。
SSGformはこちら:https://ssgform.com
SSGformが便利な理由
- HTMLのformタグを入れれば設定が完了する
- 自由なデザインが可能
- PHP等での実装作業がいらない
- 送信後の転送先ページを設定できる ※独自のサンクス画面など
- reCAPTCHAの設定可能
- 自動返信メールも設定できる
- 主要なチャットツールへの通知機能がある
- 製作フォームが数無制限
プランはこちらで確認:https://ssgform.com/plans
SSGformの使い方
SSGformを利用してフォームを設置する方法は
- アカウントの登録
- フォームの作成
- 通知設定
- フォームの設置
https://ssgform.com にアクセスして、画面右上の「新規登録」でアカウントを作ります。
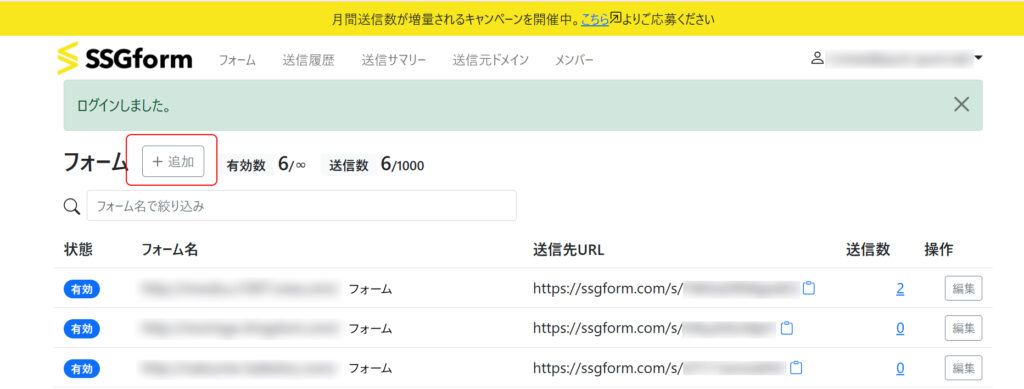
マイページにアクセスして「+追加」ボタンを押して、フォームを作成します。

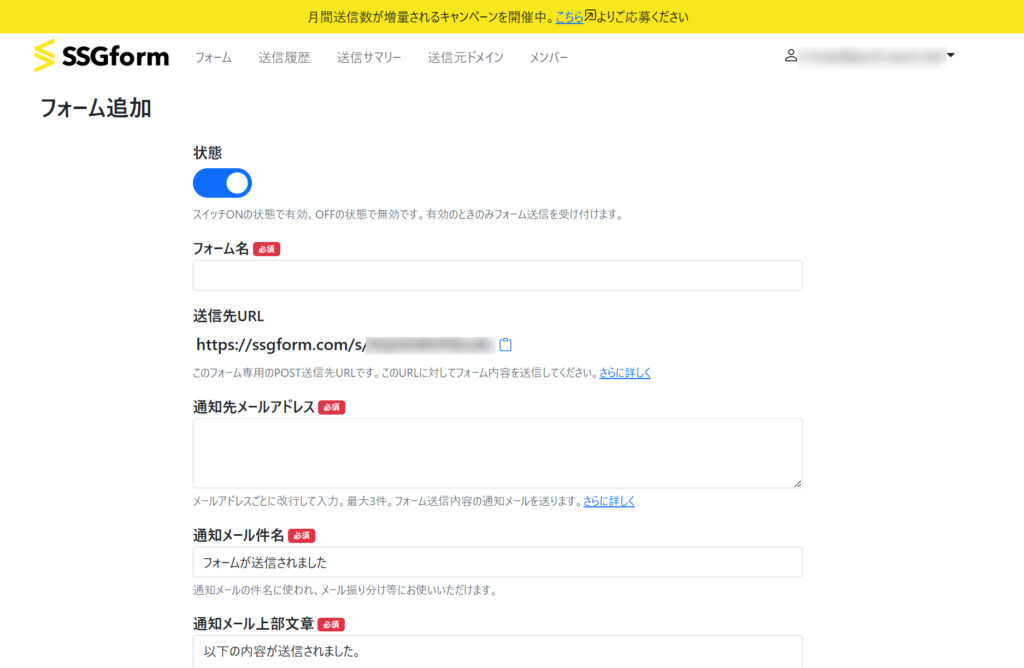
フォーム追加の画面に遷移するので、必要項目を入力+必要機能の設定をして、【保存する】をクリックします。

保存するとマイページのトップに戻ります。
先ほど保存したフォームが追加されているので、送信先URLをコピーします。
※バインダーみたいなマークを押すと、ワンクリックでコピーできます!

使い方・記述方法
コピーしたURLを、formタグのaction属性の値を変更して完了です。
以下は例です!
<form action="[ここにコピーしたURLを入れる]" method="post">
<div>
<label for="company">会社名</label>
<input type="text" id="company" name="会社名" />
</div>
<div>
<label for="name">お名前</label>
<input type="text" id="name" name="お名前" required="required" />
</div>
<div>
<label for="email">メールアドレス</label>
<input type="email" id="email" name="メールアドレス" required="required" />
</div>
<div>
<label for="question">お問い合わせ内容</label>
<textarea id="question" name="お問い合わせ内容" required="required"></textarea>
</div>
<div class="btn">
<button type="submit">送信する</button>
</div>
</form>select 要素を使用する場合
<!-- select: 選択肢 -->
<select name="お問い合わせ種別" required="required">
<option value="サービスへの質問">サービスへの質問</option>
<option value="資料請求">資料請求</option>
<option value="申し込み">申し込み</option>
<option value="その他">その他</option>
</select>radio要素を使用する場合
<!-- radio: 選択式 -->
<input type="radio" name="資料" value="希望" id="document-true">
<label for="document-true">資料希望</label>
<input type="radio" name="資料" value="不要" id="document-false">
<label for="document-false">資料不要</label>checkbox要素を使用する場合
ちょっとだけname属性の記述方法が違うので注意!
<!-- checkbox: 複数選択
(name属性に[]をつけることで複数の値を配列として送信可能) -->
<input type="checkbox" name="希望資料[]" value="サービスA" id="service-a">
<label for="service-a">サービスA</label>
<input type="checkbox" name="希望資料[]" value="サービスB" id="service-b">
<label for="service-b">サービスB</label>
<input type="checkbox" name="希望資料[]" value="サービスC" id="service-c">
<label for="service-c">サービスC</label>まとめ
制作するサイトのすべてに使用する勢いでサービスを利用中。
URLを記述するだけという、とっても簡単な設定方法で、デザイン面への影響がゼロなのが魅力的です。
reCAPTCHA設定をお願いされるお客様も多くなってきたので、reCAPTCHA設定ができるのもとてもありがたい機能です。
フォームの設置がとっても簡単になったので、業務効率化にお勧めです!